Có gì mới với Flutter 3.7
Cập nhật Material 3 Render engine mới: Impeller Menu bars và cascading menus Devtools updates Custom context menus Text magnifier Background isolates Để xem đầy đủ release note của Flutter 3.7 bạn có thể truy cập Flutter 3.7 release notes page
Material 3 update
Việc hỗ trợ Material 3 đã được hoàn thiện hơn với Flutter 3.7, nhiều widget đã được migrate từ Material 2 sang Material 3. (Material là hệ thống thiết kế của Google - 3 là phiên bản mới nhất hiện tại, nếu bạn chưa biết về Material thì có tìm hiểu thêm tại material.io)
Để kích hoạt Material 3, bạn chỉ cần bật cờ useMaterial3 trong ThemeData. Một tip cho bạn dễ nhận biết rằng bạn đã kích hoạt Material 3 thành công đó là FAB (Floating action button) sẽ có hình chữ nhật thay vì hình tròn như thường thấy.
MaterialApp{
theme: ThemeData(
useMaterial3: true,
colorSchemeSeed: Colors.red,
),
…
)
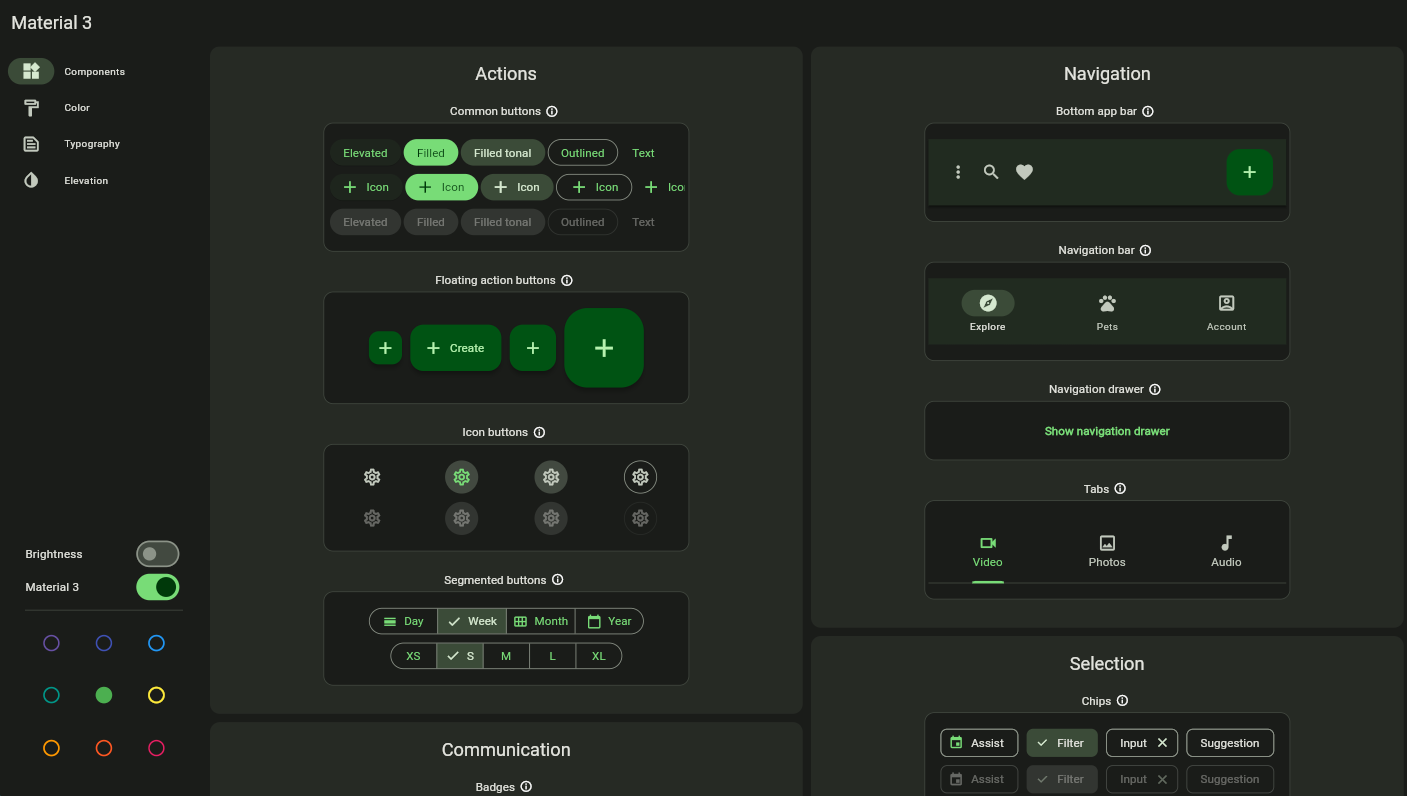
Dưới đây là danh sách các widget đã được migrate lên Material 3.
Để vọc vạch những component mới này, hãy truy cập Material 3 Flutter Showcase.

Render engine mới: Impeller
Trước khi nói về Impeller, hãy nói một chút về Skia. "Skia là một thư viện đồ họa 2D nguồn mở cung cấp các API phổ biến hoạt động trên nhiều nền tảng phần cứng và phần mềm khác nhau. Nó đóng vai trò là công cụ đồ họa cho Google Chrome và ChromeOS, Android, Flutter và nhiều sản phẩm khác."
Với Flutter 3.7, Google đã giới thiệu render engine mới với tên gọi là Impeller và tương lai sẽ thay thế cho Skia (hiện tại mới chỉ có preview cho iOS). Trong một bản demo của mình, Google đã cho thấy Impeller mượt mà hơn Skia như thế nào. (Xem video)
Để thử nghiệm Impeller, bạn có thể sử dụng tham số --enable-impeller khi chạy câu lệnh flutter run.
Hoặc bật Impeller cho từng nền tảng theo cách sau:
<meta-data
android:name="io.flutter.embedding.android.EnableImpeller"
android:value="true" />
<key>FLTEnableImpeller</key>
<true/>
Lưu ý: Impeller is currently available for preview on iOS on the master channel. Android support is under active development, and is not yet ready for preview. Bạn có thể tìm hiểu thêm về Impeller tại đây.
Menu bars và cascading menus
MenuBar(
children: [
SubmenuButton(
child: Text("Edit"),
menuChildren: [
MenuItemButton(child: Text("Undo")),
MenuItemButton(child: Text("Redo")),
SubmenuButton(
child: Text("Find & Replace"),
menuChildren: [
MenuItemButton(child: Text("Find")),
MenuItemButton(child: Text("Replace")),
],
),
],
),
SubmenuButton(
child: Text("View"),
menuChildren: [
Text("Fullscreen"),
Text("Minimize"),
],
),
],
)
Một trong những nâng cấp lớn nhất trong Flutter 3.7 đó là về việc tạo menu. Với Flutter 3.7 bạn đã có thể tạo menu bar và cascading menu.
Đối với macOS, bạn có thể tạo native menu bar bằng cách sử dụng widget PlatformMenuBar.
Với tất cả nền tảng, bạn có thể sử dụng widget MenuBar để tạo cascade menu bar.
Bạn cũng có thể tạo cascade menu đứng riêng lẻ được trigger bởi widget MenuAnchor.
Các menu item có thể được customize thoải mái, bởi vì bản chất nó cũng chỉ là một widget. Hoặc bạn cũng có thể sử dụng các menu item widgets mới: SubmenuButton, MenuItemButton
Tìm hiểu thêm về các sử dụng cũng như đầy đủ các thuộc tính của MenuBar tại: MenuBar
Devtools updates
Bản phát hành này bao gồm một số tính năng, công cụ mới và cải tiến thử nghiệm. Công cụ gỡ lỗi bộ nhớ đã trải qua một cuộc đại tu hoàn chỉnh. Có ba tab tính năng mới: Profile, Trace và Diff, hỗ trợ tất cả các tính năng gỡ lỗi bộ nhớ được hỗ trợ trước đó và thêm nhiều tính năng khác để giúp việc gỡ lỗi dễ dàng hơn.
Theo nhóm Flutter, trong số các tính năng mới là khả năng phân tích phân bổ bộ nhớ hiện tại của ứng dụng của bạn theo lớp và loại. Nó có thể giúp tìm tới đoạn code cấp phát bộ nhớ cho một Set các lớp tại thời điểm runtime và tìm ra điểm khác nhau giữa 2 memory snapshot để hiểu hơn về việc cấp phát bộ nhớ ở hai thời điểm.
Trang Performance cũng có thêm một số chức năng mới đáng chú ý. Một tab Frame Analysis mới ở trên cùng của trang Performance cung cấp các thông tin về frame đang được chọn. Ở đây sẽ có thể có các đề xuất về việc theo dõi chi tiết hơn các expensive operations hoặc cảnh báo về các expensive operations bị phát hiện trong frame.
Theo nhóm Flutter, đây chỉ là một vài điểm nổi bật, bản phát hành này còn chứa một số bản sửa lỗi và cải tiến cho Inspector, Network Profiler, và Profiler of CPUs.
Custom context menus
Với Flutter 3.7 bạn đã có thể tạo custom context menus ở bất cứ đâu trong ứng dụng Flutter.
Tham số contextMenuBuilder đã được thêm vào cho rất nhiều widget (vd: TextField,
CupertinoTextField, SelectionArea, ...). Bạn có thể trả về bất kỳ widget nào từ
contextMenuBuilder.

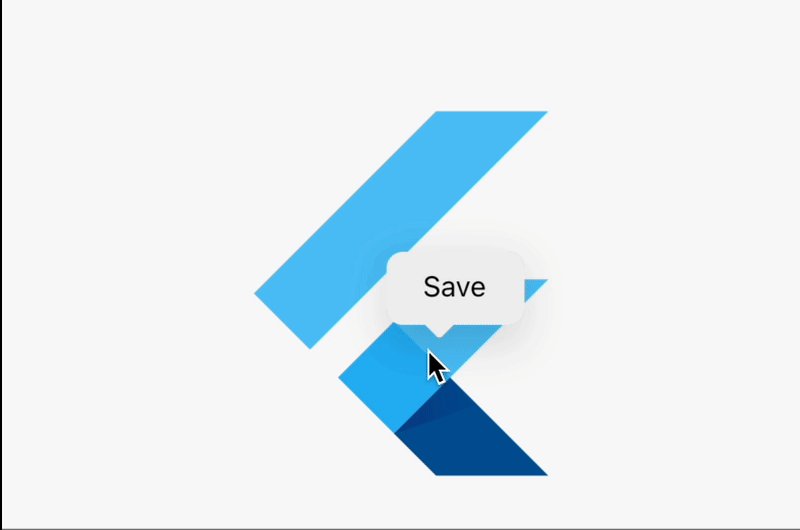
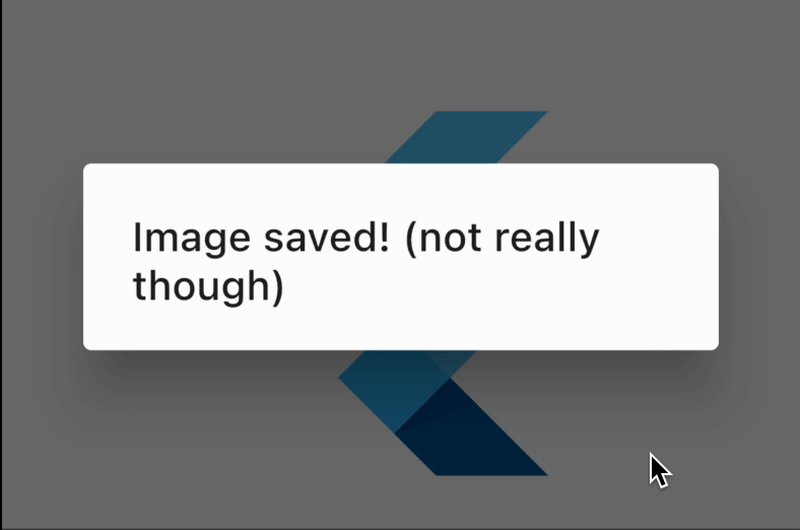
Tính năng này cũng hoạt động với bất kỳ widget nào bằng cách sử dụng ContextMenuController. Ví dụ bạn có thể tạo một hình ảnh
hiển thị một nút save khi long click lên tấm hình đó.

Bạn có thể tìm thấy nhiều hơn các ví dụ về context menu tại đây: Context Menu
Text magnifier
Kính lúp xuất hiện trong quá trình chọn văn bản trên Android và iOS hiện đã hoạt động với Flutter. Chức năng này mặc định được bật nếu bạn cho phép chọn text, nếu bạn muốn tắt hoặc custom nó, có thể tham khảo magnifierConfiguration.
Background isolates
Platform Channels bây giờ có thể được gọi từ bất kỳ isolate nào. Trước đây users chỉ có thể gọi Platform Channesl từ main isolate mà Flutter cung cấp. Điều này khiến cho việc làm việc với isolate và host platform code trong Plugins hoặc ad-to-app dễ dàng hơn. Để tìm hiểu thêm, bạn có thể tìm đọc bài viết về Writing custom platform-specific code trên trang flutter.dev và bài viết đi sâu giới thiệu về background isolate trên medium.
Other updates
...